Thiết kế giao diện quản trị admin nhanh với Laravel và thư viện Infyom

- document: https://labs.infyom.com/laravelgenerator/docs/7.0/installation
- Bạn thấy link có 7.0 đó là phiên bản laravel, nếu bạn sử dụng 6.0 thì thay thành https://labs.infyom.com/laravelgenerator/docs/6.0/installation
Contents
1. Cài đặt
Có rất nhiều cách để cài đặt Laravel Generator nhưng mình xin phép giới thiệu một cách phổ biến nhất để thêm package này vào dự án hiện tại của bạn. Đầu tiên thêm các package sau vào file composer.json
"require": {
"infyomlabs/laravel-generator": "6.0.x-dev",
"laravelcollective/html": "^6.1",
"infyomlabs/adminlte-templates": "6.0.x-dev",
"doctrine/dbal": "~2.3"
}
//lưu ý là Thay đổi phiên bản theo Laravel bạn sử dụng nhé!
//Ví dụ như trên mình sử dụng bản 6.0
//Lưu ý chỉ thay đổi dòng 2 và 4 nhé
//Cách kiểm tra phiên bản laravel hiện tại
php artisan --versionChạy composer update để tải về các package trên.
Thêm các service provider vào file config\app.php
'providers' => [
...
Collective\Html\HtmlServiceProvider::class,
Laracasts\Flash\FlashServiceProvider::class,
\InfyOm\Generator\InfyOmGeneratorServiceProvider::class,
\InfyOm\AdminLTETemplates\AdminLTETemplatesServiceProvider::class,
]Thêm alias vào mảng aliases trong file config\app.php
'aliases' => [
...
'Form' => Collective\Html\FormFacade::class,
'Html' => Collective\Html\HtmlFacade::class,
'Flash' => Laracasts\Flash\Flash::class,
]Chạy dòng lệnh
php artisan vendor:publish //nếu có liệt kê các phần [0] [1] [2] [3] [4] ... //thì chọn 0 nhá
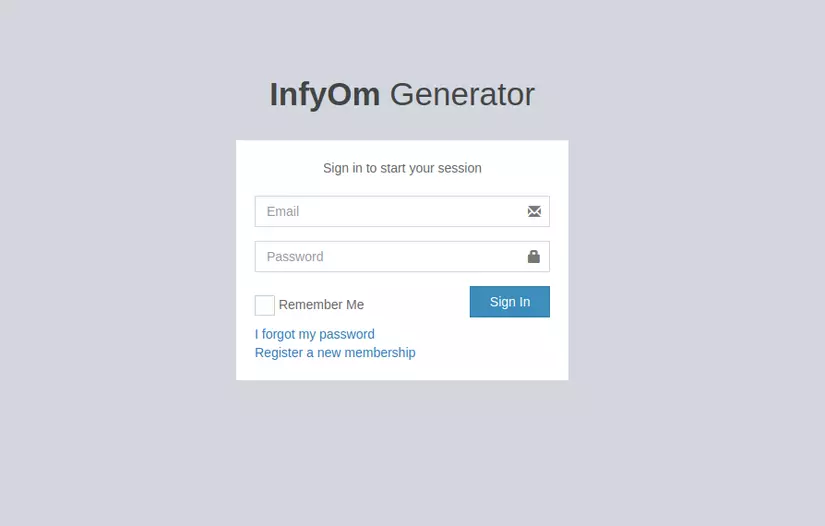
Setup .env các thứ xong bây giờ ta muốn tạo các chức năng cơ bản của dòng lệnh php artisan make:auth nhưng lại ghép được luôn với giao diện AdminLTE ta chỉ cần gõ dòng lệnh sau php artisan infyom.publish:layout. Thử chạy php artisan serve để xem thành quả. Vâng thật đơn giản để tạo ra giao diện admin chuyên nghiệp phải không nào.

Nguồn: https://viblo.asia/p/gioi-thieu-package-laravel-generator-Eb85oMRkZ2G
2. Sử dụng
Tôi đã chỉnh sửa lại một chút cho dễ xài.
2.1 Tinh chỉnh file
Bạn copy nội dung dưới đây và ghi đè vào file resources/views/layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>@yield('title-page')</title>
<meta content='width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no' name='viewport'>
<!-- Bootstrap 3.3.7 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://gitcdn.github.io/bootstrap-toggle/2.2.2/css/bootstrap-toggle.min.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.4.3/css/AdminLTE.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.4.3/css/skins/_all-skins.min.css">
<!-- iCheck -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/iCheck/1.0.2/skins/square/_all.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.5/css/select2.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.7.14/css/bootstrap-datetimepicker.min.css">
@yield('css')
</head>
<body class="skin-blue sidebar-mini">
@if (!Auth::guest())
<div class="wrapper">
<!-- Main Header -->
<header class="main-header">
<!-- Logo -->
<a href="#" class="logo">
<b>@yield('title-content-page')</b>
</a>
<!-- Header Navbar -->
<nav class="navbar navbar-static-top" role="navigation">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<!-- Navbar Right Menu -->
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- User Account Menu -->
<li class="dropdown user user-menu">
<!-- Menu Toggle Button -->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<!-- The user image in the navbar-->
<img src="http://infyom.com/images/logo/blue_logo_150x150.jpg"
class="user-image" alt="User Image"/>
<!-- hidden-xs hides the username on small devices so only the image appears. -->
<span class="hidden-xs">{{ Auth::user()->name }}</span>
</a>
<ul class="dropdown-menu">
<!-- The user image in the menu -->
<li class="user-header">
<img src="http://infyom.com/images/logo/blue_logo_150x150.jpg"
class="img-circle" alt="User Image"/>
<p>
{{ Auth::user()->name }}
<small>Member since {{ Auth::user()->created_at->format('M. Y') }}</small>
</p>
</li>
<!-- Menu Footer-->
<li class="user-footer">
<div class="pull-left">
<a href="#" class="btn btn-default btn-flat">Profile</a>
</div>
<div class="pull-right">
<a href="{{ url('/logout') }}" class="btn btn-default btn-flat"
onclick="event.preventDefault(); document.getElementById('logout-form').submit();">
Sign out
</a>
<form id="logout-form" action="{{ url('/logout') }}" method="POST" style="display: none;">
@csrf
</form>
</div>
</li>
</ul>
</li>
</ul>
</div>
</nav>
</header>
<!-- Left side column. contains the logo and sidebar -->
@include('layouts.sidebar')
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
@yield('content')
</div>
<!-- Main Footer -->
<footer class="main-footer" style="max-height: 100px;text-align: center">
@yield('copyright')
</footer>
</div>
@else
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<!-- Collapsed Hamburger -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#app-navbar-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- Branding Image -->
<a class="navbar-brand" href="{{ url('/') }}">
InfyOm Generator
</a>
</div>
<div class="collapse navbar-collapse" id="app-navbar-collapse">
<!-- Left Side Of Navbar -->
<ul class="nav navbar-nav">
<li><a href="{{ url('/home') }}">Home</a></li>
</ul>
<!-- Right Side Of Navbar -->
<ul class="nav navbar-nav navbar-right">
<!-- Authentication Links -->
<li><a href="{{ url('/login') }}">Login</a></li>
<li><a href="{{ url('/register') }}">Register</a></li>
</ul>
</div>
</div>
</nav>
<div id="page-content-wrapper">
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">
@yield('content')
</div>
</div>
</div>
</div>
@endif
<!-- jQuery 3.1.1 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.15.1/moment.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
<script src="https://gitcdn.github.io/bootstrap-toggle/2.2.2/js/bootstrap-toggle.min.js"></script>
<!-- AdminLTE App -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.4.3/js/adminlte.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/iCheck/1.0.2/icheck.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.5/js/select2.min.js"></script>
@stack('scripts')
</body>
</html>Ghi đè luôn cả resources/views/layouts/menu.blade.php
<li class="{{ Request::is('dEFS*') ? 'active' : '' }}">
@yield('menu')
</li>Bước 2: Lấy ra xài
Tại nơi nào bạn muốn hiển thị hãy dán đoạn code sau vào.
@extends('layouts.app')Bước 3: Chỉnh sửa nội dung trang
- Tiêu đề trang (thêm đoạn code vào sau extends)
@section('title-page')
Website Bán Hàng
@endsectionBây giờ mình chỉ để shortcode thôi nhe! Để sửa thì bạn
@section('shortcode')
Nội dung cần sửa trong đây (Trong đây viết được html un nha)
@endsection- css : thêm các link css vào header hoặc là link js cũng được (nói chung là bất cứ gì muốn gắn vào header: meta, link,…)
- title-content-page
- content
- copyright
- menu
Riêng với menu lúc định nghĩa code bạn thêm code này vào nhé!
<a href="{{ asset('dEFS.index') }}"><i class="fa fa-edit"></i><span>TenMuonHienThi</span></a>
/*
*TenMuonHienThi: thay đổi theo ý bạn
*asset('dEFS.index') : thay đổi thành đường dẫn bạn muốn link trỏ tới
*/
Kết luận
Bạn sẽ tạo giao diện admin rất nhanh khi sử dụng thư viện này. Cảm ơn các bạn đã đọc bài viết. Nếu có thắc mắc gì hãy cứ để lại bình luận bên dưới nhé!