CKEditor đơn giản nhưng mạnh mẽ

CKEditor là một trình soạn thảo văn bản HTML hỗ trợ người dùng trong việc soạn thảo văn bản HTML trong việc thiết kế website
Điểm nổi bật của CKEditor là đơn gian, nhẹ gọn mà đầy đủ chức năng, cài đặt dễ dàng, miễn phí.
Phiên bản hiện tại là 4.5.x các bạn có thể tải về từ website của nhà phát triển tại địa chỉ: http://ckeditor.com/download . CKEditor có 3 gói cài đặt do nhà phát tiển đưa ra là Basic, Standard và Full tương ứng với 17 plugins, 48 plugins và 72 plugins. Ngoài ra các bạn cũng có thể tự chọn các plugin theo ý của mình.
Contents
1. Sử dụng CKEditor
Để chèn CKEditor vào website mà cụ thể là mã HTML chúng ta làm như sau:
Bước 1: Tải gói cài đặt CKEditor
Để tải CKEditor chúng ta truy cập địa chỉ http://ckeditor.com/download

Ở đây tôi dùng gói Standard. Nhưng tôi khuyên các bạn nên tự chọn cho mình các plugins bằng cách chọn vào “Or let me custimize CKEditor” để có được các chức năng tốt nhất.
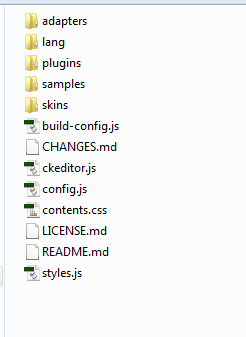
Bước 2: Giải nén file vừa tải về
Sau khi giải nén chúng ta được cấu trúc các thư mục của CKEditor như sau:

Bước 3: Chèn CKEditor vào mã HTML
Trình soạn thảo CKEditor sẽ được chèn vào thẻ textarea.
Ví dụ: Các bạn tạo file html với nội dung sau.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Demo CKEditor</title>
<script src="ckeditor/ckeditor.js"></script>
</head>
<body>
<h1>Demo CKEditor</h1>
<form >
<textarea name="ten" id="ten"></textarea>
<script>CKEDITOR.replace('ten');</script>
</form>
</body>
</html>Chú ý:
- Chèn script Ckeditor: <script src=”ckeditor/ckeditor.js“></script>
- Khai báo CKEditor: <script>CKEDITOR.replace(‘ten‘);</script>. Trong dó “ten” là id của textarea
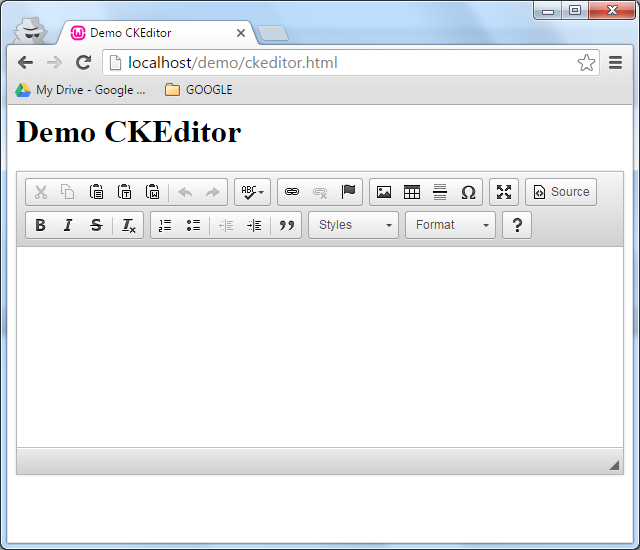
Kết quả hiển thị như sau:

Nguồn: http://laptrinhphp.info/PHP-Nang-cao/Bai-17-Tich-hop-editor-vao-trang-Web-(FCK-Editor).html
2. Upload Image CMS OpenCart
code giao diện
<fieldset>
<legend>Introduce yourself</legend>
<textarea class="form-control" rows="5" name="info-customer"><?php echo $infoCustomer; ?></textarea>
</fieldset>
<script src="https://cdn.ckeditor.com/4.15.0/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'info-customer' , {
filebrowserUploadUrl: '<?php echo HTTP_SERVER.'index.php?route=account/uploadimage'; ?>',
filebrowserUploadMethod: 'form',
});
</script>
<style>
.ck-editor__editable_inline {
min-height: 300px;
max-height: 300px;
}
</style>Code xử lý upload, Ở đây là controller uploadimage trong thư mục account
<?php
class ControllerAccountUploadimage extends Controller {
public function index() {
if(isset($_FILES['upload']['name']))
{
$file = $_FILES['upload']['tmp_name'];
$file_name = $_FILES['upload']['name'];
$file_name_array = explode(".", $file_name);
$extension = end($file_name_array);
$new_image_name = rand() . $file_name_array[0] . '.' . $extension;
$allowed_extension = array("jpg", "gif", "png");
if(in_array($extension, $allowed_extension))
{
move_uploaded_file($file, DIR_UPLOAD . $new_image_name);
$function_number = $_GET['CKEditorFuncNum'];
$url = HTTP_SERVER. "system/upload/" . $new_image_name;
$message = '';
echo "<script type='text/javascript'>window.parent.CKEDITOR.tools.callFunction($function_number, '$url', '$message');</script>";
}
}
}
}
4. Set and get data từ ckeditor
var editor = CKEDITOR.replace('<%=txtNoiDungCauHoi.ClientID%>');
editor.on('change', function (evt) {
// getData() returns CKEditor's HTML content.
document.getElementById('content_txtNoiDungCauHoi').value = evt.editor.getData();
});
CKEDITOR.instances.<%=txtNoiDungCauHoi.ClientID%>.setData(document.getElementById('content_txtNoiDungCauHoi').value);Kết Luận
Trên đây là phần mình học về CKEditor tại trang web laptrinhphp.info. Cảm ơn các bạn đã xem bài viết!